Wat kan je doen om je WordPress website sneller te maken? Allereerst, hoe weet je hoe snel je website is? Daar kan je Google PageSpeed Insights voor gebruiken. Je krijgt dan een score voor desktop en mobile. Schrijf je scores op en experimenteer met de volgende suggesties om je scores en je website snelheid te verhogen. Je snel ladende website zorgt voor een verbeterde gebruikerservaring en hogere rankings in Google en dat is weer goed voor je website/business.
1. Installeer een caching plugin
Wat is het? Caching zorgt ervoor dat je pagina niet continu opnieuw “gemaakt” hoeft te worden. Maken kost veel computerkracht. Als de pagina eenmaal gemaakt is, kan de server hem een bepaalde tijd onthouden in een cache.
Installeer een caching plugin zoals W3TC, WP Super Cache voor het cachen van je pagina’s, waardoor je site sneller geladen wordt: Ga in WP admin naar Plugins > Add New > Search Plugins > [zoekwoord] > Install Now. Loop na het installeren even door de instellingen heen en controleer je website om te kijken of alles het nog goed doet. WP Super Cache heeft een Lock down mode, als je veel verkeer verwacht. En verder kan WP Super Cache alle pagina’s alvast pre-cachen, dus vantevoren alles in de cache stoppen (normaal gesproken cacht hij een pagina pas als je die pagina bezoekt). Standaard staat de cache tijd op een half uur (1800 s.) maar dat kan je ook wat hoger instellen als je niet veel updates maakt.
2. Verwijder of vervang trage plugins
Je kan dit meten via de P3 profiler plugin. Als er een trage plugin tussen zit dan kan je dat met deze plugin zien aan de tijd die het kost om de plugin te laden. Je kan dan de afweging maken om de plugin te vervangen door eenzelfde soort plugin van een andere maker of te kiezen voor een website die sneller is, maar zonder de betreffende plugin.
3. Vervang grote plaatjes automatisch
Vervang grote plaatjes automatisch door plaatjes op de juiste grootte/compressie. Je kan bijvoorbeeld met de TinyPNG of Smush It plugins, automatisch plaatjes laten verkleinen qua bestandsgrootte. Ook het origineel kan worden gecomprimeerd. Ik zou in dit geval wel een backup van je plaatjes achter de hand hebben. Met deze plugins is er wel een registratie nodig, omdat ze je plaatjes op hun eigen servers verkleinen. In de gratis versie heb je dan ook een limiet qua maandelijkse compressies (Tiny PNG: ongeveer 100 per maand) wat voor een kleine website genoeg is. Om een idee te krijgen van de kosten als je wel betaalt: ongeveer $4 voor 1.000 plaatjes. Standaard werkt het voor nieuwe plaatjes, maar je kan de bestaande plaatjes ook laten verkleinen via het menu Media > Bulk Optimization.
4. Optimalisaties: lazy loading, centrale bibliotheken, compressie

Speed Booster Pack combineert lazy loading en google libraries en heeft verder nog opties om javascript te comprimeren. Lazy loading: Waarom zou je de hele pagina laden als je bezoeker daar (nog) niet naar kijkt. Laadt de plaatjes pas als ze in beeld komen, waardoor je pagina sneller geladen is en er niet onnodig bestanden worden gedownload. Met Google libraries, vergroot je de kans dat de bezoeker deze al eens eerder geladen heeft in zijn browser (bij bezoek van een andere site), waardoor je website sneller laadt. Veel thema’s en plugins gebruiken namelijk allemaal dezelfde bibliotheken, zoals jQuery etc. en laden ze van de eigen site, terwijl gebruik maken van een centrale kopie veel efficiënter is.
Je kan hier uiteraard ook aparte plugins voor gebruiken, zoals BJ Lazy Load en de Use Google Libraries plugin, maar dat zou ik alleen doen als Speed Booster Pack niet werkt.
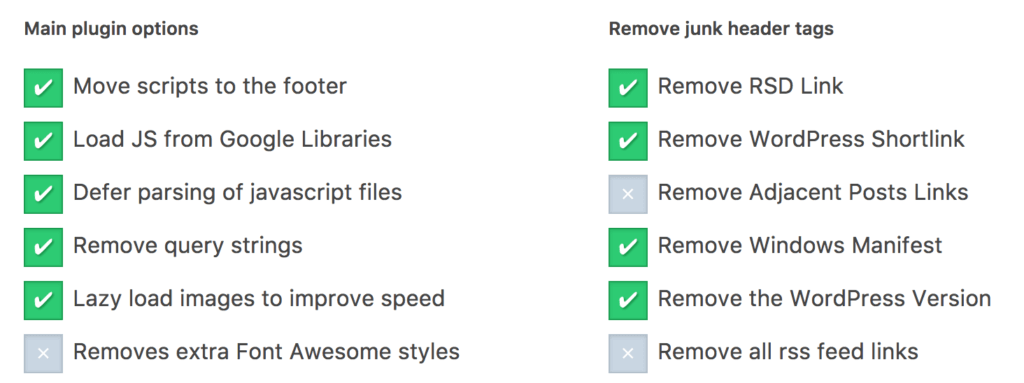
Hierbij de settings die vrij veilig zijn:

Als je alles aanvinkt, doet wellicht het een of ander het niet meer goed, maar je website kan mogelijk nog sneller laden. Hier is de documentatie. Of een en ander goed werkt hangt af van de combinatie van je thema en plugins. Een beter geprogrammeerd thema laat zich bijvoorbeeld beter optimaliseren door het Speed Booster Pack. Verder goed om je cache plugin even te legen terwijl je hiermee experimenteert, omdat je anders het verschil niet kan zien.
5. Gebruik een CDN
Wat is het? Een wereldwijd content delivery network: laad je plaatjes, javascript, stylesheets vanaf een server vlak bij de bezoeker waar ook ter wereld. De website staat nog steeds op je server, maar veel van de inhoud kan de bezoeker vanaf een nabij gelegen server downloaden. Dit gaat geheel automatisch.
Gebruik dus een CDN. Een CDN is beschikbaar op alle dedicated hosting en op aanvraag. Neem contact op met support. Met de CDN gegevens bij de hand, kun je deze in je W3TC cache plugin invullen.
6. Gebruik mod pagespeed (dedicated server)
Voor dedicated servers bieden we de mogelijkheid om mod pagespeed aan te zetten. Daarmee worden een groot aantal van de bovenstaande opties automatisch geregeld: plaatjes op de juiste grootte aanleveren, scripts comprimeren etc. Dit gebeurt op web server niveau en is niet gebonden aan WordPress. Neem contact op met support om het aan te zetten op je dedicated server.
Conclusie
Hopelijk is je website hierdoor (een stuk) sneller geworden!
Vergeet niet je website goed na te lopen of alles het nog goed doet, zoals het plaatsen van een test bestelling, het invullen van je contact formulier etc.
Heb je nog vragen, laat het ons weten via support.
Geavanceerd (bonus!)
Google PageSpeed geeft je allerlei tips om je website te optimaliseren. Dit is vaak op een geavanceerd niveau, maar kan je wel een goed beeld geven van je website. Ze geven bijvoorbeeld een score voor mobiel gebruik en voor desktop gebruik. Die score gebruikt Google zelf ook voor het rangschikken van je website, dus het verbeteren van die score kan goed zijn voor je business. Zie Google PageSpeed
6. Snelle Redirects
[ Update: Dit is inmiddels al mogelijk met 1 klik via het control panel, optie “Home page instellingen” ]
De juiste .htaccess regels zijn sneller qua redirect dan via WordPress. Voor zowel http naar https als van www naar @ of andersom. Als iemand naar “www.mijnwebsite.nl” gaat en in de WordPress site staat “mijnwebsite.nl” ingesteld* (zonder www) dan wordt eerst WordPress geladen en vervolgens geredirect door WP. Als je echter een paar regels toevoegt aan een .htaccess bestand in de www map, dan gaat het redirecten veel sneller (en hoeft WP niet geladen te worden). Let op dat https://www.example.org dus vervangen
non-www –> www (let op: dit moet dus ook ingesteld staan in WordPress zelf):
# Als deze regel al eerder voor kwam kun je hem weg laten:
RewriteEngine on
# Redirect alle "niet correcte" subdomeinen naar www met https. Heb je http haal dan de s achter http weg:
RewriteCond %{HTTP_HOST} !^www.example.com$ [NC]
RewriteRule ^(.*)$ https://www.example.com/$1 [L,R=301]
# Alleen gebruiken als je een HTTPS/SSL website hebt:
# Redirect alle niet -ssl verzoeken naar ssl
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://www.example.com/$1 [R,L]
www –> non-www (let op: dit moet dus ook ingesteld staan in WordPress zelf):
# Als deze regel al eerder voor kwam kun je hem weg laten:
RewriteEngine on
# Redirect alle "niet correcte" subdomeinen naar niet-www met https. Heb je http haal dan de s achter http weg:
RewriteCond %{HTTP_HOST} !^example\.com$ [NC]
RewriteRule ^(.*)$ https://example.com/$1 [L,R=301]
# Alleen gebruiken als je een HTTPS/SSL website hebt:
# Redirect alle niet -ssl verzoeken naar ssl
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://example.com/$1 [R,L]
*) Voor de duidelijkheid van het voorbeeld heb ik http:// of https:// weggelaten, maar dat moet er in de instellingen wel bij.